Organize Files
Nextra first collects all your Markdown files and configurations from the
pages directory, and then generates the “page map information” of your entire
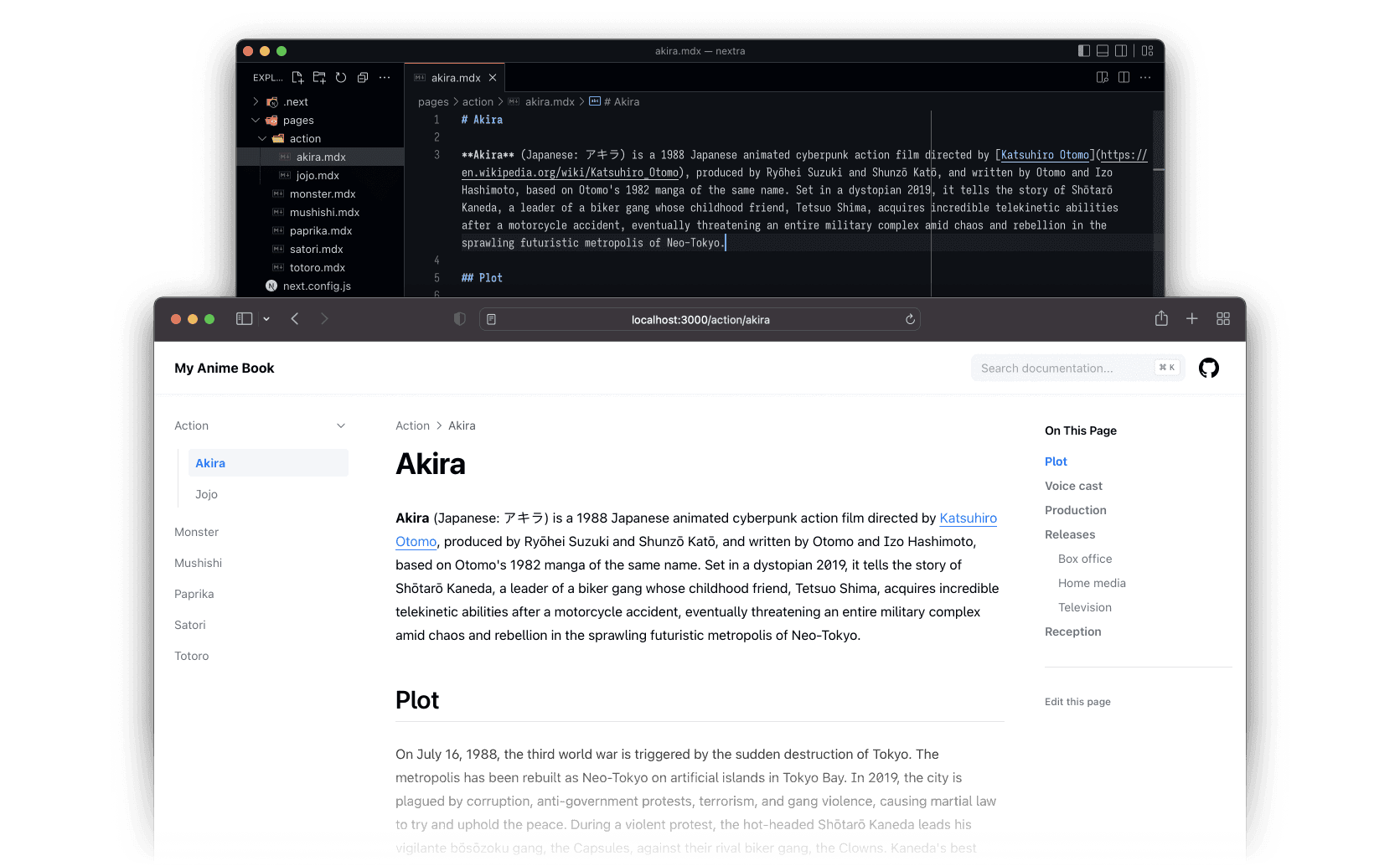
site, to render things such as the navigation bar and sidebar below:

Example: Nextra Docs Theme has sidebar and navbar generated automatically from Markdown files.
Default Behavior
By default, the page map contains all .md and .mdx filenames and the
directory structure, sorted alphabetically. Then, Nextra will use the
title package to get formatted page names
from filenames.
For example if you have the following structure:
- contact.md
- index.mdx
- legal.md
- index.mdx
The resolved page map will be (note that all names were sorted alphabetically):
[
{
"name": "About",
"children": [{ "name": "Index" }, { "name": "Legal" }]
},
{ "name": "Contact" },
{ "name": "Index" }
]And the global page map will be bundled to each page by Nextra. Then, configured theme will render the actual UI with that page map.
_meta.json
It's very common to customize each page's title, rather than just relying on filenames. Having a page titled "Index" lacks clarity. It is preferable to assign a meaningful title that accurately represents the content, such as "Home".
That’s where _meta.json comes in. You can have an _meta.json file in each
directory, and it will be used to override the default configuration of each
page:
- _meta.json
- contact.md
- index.mdx
- _meta.json
- legal.md
- index.mdx
And you can put this in your pages/_meta.json file:
{
"index": "My Homepage",
"contact": "Contact Us",
"about": "About Us"
}It tells Nextra the order of each page, and the correct title. Alternatively,
you can do it with title and have other configurations in there as well:
{
"index": "My Homepage",
"contact": "Contact Us",
"about": {
"title": "About Us",
"...extra configurations...": "..."
}
}The extra configurations are passed to the theme as additional information. Check the corresponding pages for more information: